
会编码的人有很多,能够提出解决方案的人少,想要高效开发,不仅要会编码,还要懂方案!本课程将基于Vue全新的 script setup语法,手把手带你重写vue-element-admin,不仅能提升你策划方案的能力,更能解决场景众多、功能繁复的后台前端项目中的难题,助力你成为集技术、方案、高效开发于一身的综合性大牛!



第1章 课程介绍(了解本课程必看) 试看
本章中,将会对课程的内容做介绍说明,总览课程中涉及到的知识点和学习方向。
1-1 导学 (12:20)
试看
1-2 课程脑图
第2章 标准化大厂编程规范解决方案之ESLint + Git Hooks
在一线大厂或明星开源项目中,对 代码格式与 Git 提交均有严格的规范要求,不符合规范的代码将无法被提交到 git 仓库。想要晋升大厂高软,第一步先剔除你的“坏习惯”
2-1 为什么需要编程规范? (04:14)
2-2 使用 vue-cli 创建项目
2-3 升级最新的 vue 版本以支持 script setup 语法
2-4 大厂编程规范一:代码检测工具 ESLint 你了解多少? (12:34)
2-5 大厂编程规范二:你知道代码格式化 Prettier 吗? (03:18)
2-6 ESLint 与 Prettier 配合解决代码格式问题 (10:17)
2-7 代码格式——讨论题
2-8 大厂编程规范三:git 提交规范解析 (05:33)
2-9 Commitizen助你规范化提交代码 (14:42)
2-10 什么是 Git Hooks (03:46)
2-11 使用 husky + commitlint 检查提交描述是否符合规范要求 (15:19)
2-12 通过 pre-commit 检测提交时代码规范 (05:17)
2-13 lint-staged 自动修复格式错误 (05:05)
2-14 关于 vetur 检测 template 的单一根元素的问题
2-15 git——讨论题
2-16 总 结 (01:26)
第3章 项目架构之搭建登录架 构解决方案与实现
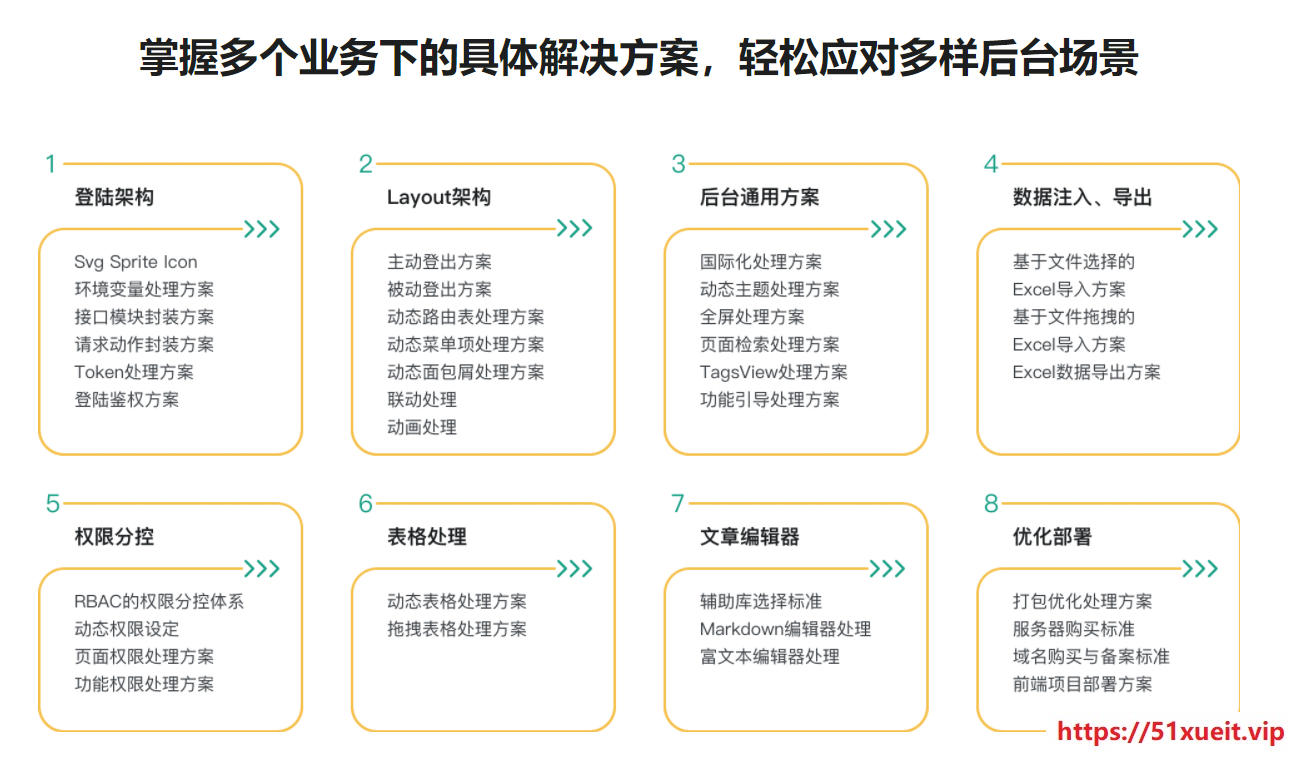
明星项目之所以被人追捧,并具备长期可维护、可扩展的能力与项目的基础架构是分不开的。那么如何构建一个明星项目的基础架构,我们在这里将分成两个章节来为你详细介绍!
3-1 前 言 (01:46)
3-2 vue3 项目结构解析 (05:44)
3-3 初始化项目结构
3-4 vue3 新特性介绍 (18:35)
3-5 全新的提案语法:script setup (04:20)
3-6 导入 element-plus
3-7 构建登录页面 UI 结构 (10:10)
3-8 美化登录页面样式 (10:20)
3-9 Icon 图标处理方案:SvgIcon (16:36)
3-10 处理内部 svg 图标显示 (11:16)
3-11 使用 svg-sprite-loader 处理 svg 图标 (06:49)
3-12 Vue3.2 响应式优化对应用层的改变 (04:30)
3-13 完善登录表单校验 (10:43)
3-14 密码框状态通用处理 (06:51)
3-15 通用后台登录方案解析 (02:43)
3-16 配置环境变量封装 axios 模块 (07:12)
3-17 封装请求动作 (09:01)
3-18 登录触发动作 (14:21)
3-19 本地缓存处理方案 (11:08)
3-20 响应数据的统一处理 (07:23)
3-21 登录后操作 (02:53)
3-22 登录鉴权解决方案 (12:31)
3-23 总 结 (01:39)
第4章 项目架构之搭建Layout架构 解决方案与实现
明星项目之所以被人追捧,并具备长期可维护、可扩展的能力与项目的基础架构是分不开的。那么如何构建一个明星项目的基础架构,我们在这里将分成两个章节来为你详细介绍!
4-1 前 言 (03:21)
4-2 创建基于 Layout 的基础架构-1 (17:49)
4-3 创建基于 Layout 的基础架构-2 (07:11)
4-4 获取用户基本信息 (14:48)
4-5 渲染用户头像菜单 (09:39)
4-6 退出登录方案实现 (05:48)
4-7 用户被动退出方案解析 (01:50)
4-8 用户被动退出解决方案之主动处理 (13:16)
4-9 用户被动退出解决方案之被动处理 (06:19)
4-10 创建页面组件,使用临时 menu 菜单 (06:22)
4-11 动态menu菜单处理方案解析 (04:14)
4-12 业务落地:生成项目页面组件 (02:57)
4-13 业务落地:创建结构路由表 (14:23)
4-14 业务落地:解析路由表,获取结构化数据 (23:04)
4-15 业务落地:生成动态 menu 菜单 (11:10)
4-16 业务落地:修复最后残余问题 (04:56)
4-17 动画逻辑,左侧菜单伸缩功能实现 (13:06)
4-18 SidebarHeader 处理 (07:07)
4-19 全新 vue 能力:组件状态驱动的动态 CSS 值 (03:36)
4-20 动态面包屑方案分析 (02:34)
4-21 业务落地:渲染基本的面包屑组件 (04:21)
4-22 业务落地:动态计算面包屑结构数据 (08:31)
4-23 业务落地:依据动态数据,渲染面包屑 (06:06)
4-24 vue3 动画处理 (03:18)
4-25 任务题
4-26 解决方案——讨论题
4-27 总结 (01:41)
第5章 后台项目前端综合解决方案之通用功能开发
后台项目中通常会具备很多通用的业务功能,比如:功能引导、国际化、动态换肤、面包屑、HeaderSearch、screenfull 等,这些功能的实现方案,在本章都会进行详解,让你真正成为 《后台前端技术专家》
5-1 开篇 (02:04)
5-2 国际化实现原理 (06:36)
5-3 基于 vue-i18n V9 的国际化实现方案分析 (08:36)
5-4 方案落地:封装 langSelect 组件 (18:57)
5-5 方案落地:element-plus 国际化处理 (11:54)
5-6 方案落地:自定义语言包国际化处理 (02:59)
5-7 方案落地:处理项目国际化内容 (12:40)
5-8 方案落地:sidebar 与 面包屑 区域的国际化处理 (05:13)
5-9 方案落地:国际化缓存处理 (03:28)
5-10 国际化方案总结 (02:41)
5-11 国际化 ——任务题
5-12 动态换肤原理分析 (04:35)
5-13 动态换肤实现方案分析 (02:10)
5-14 方案落地:创建 ThemeSelect 组件 (08:15)
5-15 方案落地:创建 SelectColor 组件-1 (12:10)
5-16 方案落地:创建 SelectColor 组件-2 (09:57)
5-17 方案落地:处理 element-plus 主题变更原理与步骤分析 (06:28)
5-18 方案落地:处理 element-plus 主题变更 (29:32)
5-19 方案落地:element-plus 新主题的立即生效 (02:54)
5-20 方案落地:自定义主题变更 (08:23)
5-21 自定义主题方案总结 (02:56)
5-22 主题方案——任务题
5-23 screenfull 原理及方案分析 (03:06)
5-24 方案落地:screenfull (06:15)
5-25 screenfull——任务题
5-26 headerSearch 原理及方案分析 (03:56)
5-27 方案落地:创建 headerSearch 组件 (09:12)
5-28 方案落地:检索数据源,路由表数据处理 (02:39)
5-29 方案落地:对检索数据源进行模糊搜索 (07:46)
5-30 方案落地:数据源重处理,生成 searchPool (12:04)
5-31 方案落地:渲染检索数据 (03:30)
5-32 方案落地:剩余问题处理 (09:24)
5-33 headerSearch 方案总结 (01:57)
5-34 headerSearch 方案——任务题
5-35 tagsView 原理及方案分析 (04:07)
5-36 方案落地:创建 tags 数据源 (11:23)
5-37 方案落地:生成 tagsView (09:45)
5-38 方案落地:tagsView 国际化处理 (05:29)
5-39 方案落地:contextMenu 展示处理 (12:25)
5-40 方案落地:contextMenu 事件处理 (08:58)
5-41 方案落地:处理 contextMenu 的关闭行为 (01:57)
5-42 方案落地:处理基于路由的动态过渡 (06:00)
5-43 tagsView 方案总结 (01:40)
5-44 tagsView 方案——任务题
5-45 guide 原理及方案分析 (02:58)
5-46 Guide 业务——任务题
5-47 后台解决方案——讨论题
5-48 方案落地:Guide 业务逻辑处理 (15:09)
5-49 方案落地:生成 Guide (01:55)
5-50 总结 (01:47)
第6章 vue3 + element plus 综合实现解决方案与个人中心页面实现
基于 vue 全新特性的组件化与 element-plus 的综合实例。
6-1 开篇 (02:14)
6-2 个人中心模块基本布局 (06:49)
6-3 创建 PanThumb 头像组件 (14:47)
6-4 element-plus:项目介绍模块开发 (13:21)
6-5 接口国际化:处理接口国际化问题 (05:52)
6-6 element-plus:功能模块开发 (03:31)
6-7 element-plus:章节模块开发 (03:11)
6-8 element-plus:作者模块开发 (03:26)
6-9 vue——讨论题
6-10 总结 (01:02)
第7章 excel 、zip 与前端结合解决方案之用户管理页面实现
权限架构的前置处理,结合 Excel 导入、导出的综合实例。让你在了解权限基础的同时,掌握更多的后台解决方案。
第8章 权限控制解决方案与角色、权限控制功能实现
基于 RBAC 权限控制体系的综合解决方案,包含了权限控制、动态权限、页面权限、功能权限等全方面的可完全商用的权限控制体系
第9章 列表排序解决方案与实现热门文章排名功能
动态表格与拖拽排序是企业级后台项目中常见的表格业务,这一章为你彻底解决企业中表格相关的综合业务实例。
第10章 文章编辑解决方案与实现创建文章功能
在现在市面中充斥着各种编辑器轮子的情况下,我们应该如何选择合适我们当前业务的编辑器,以及如何学习和使用它们呢?这一章帮你打通编辑器的任督二脉。
第11章 项目发布解决方案之构建与发布
域名、DNS、公网IP、服务器、Nginx是很多前端开发者的薄弱环节,本章节带你彻底补齐你的短板,上线你的项目。
第12章 课程总结
课程总结