〖课程介绍〗:

 〖课程目录〗:
〖课程目录〗:
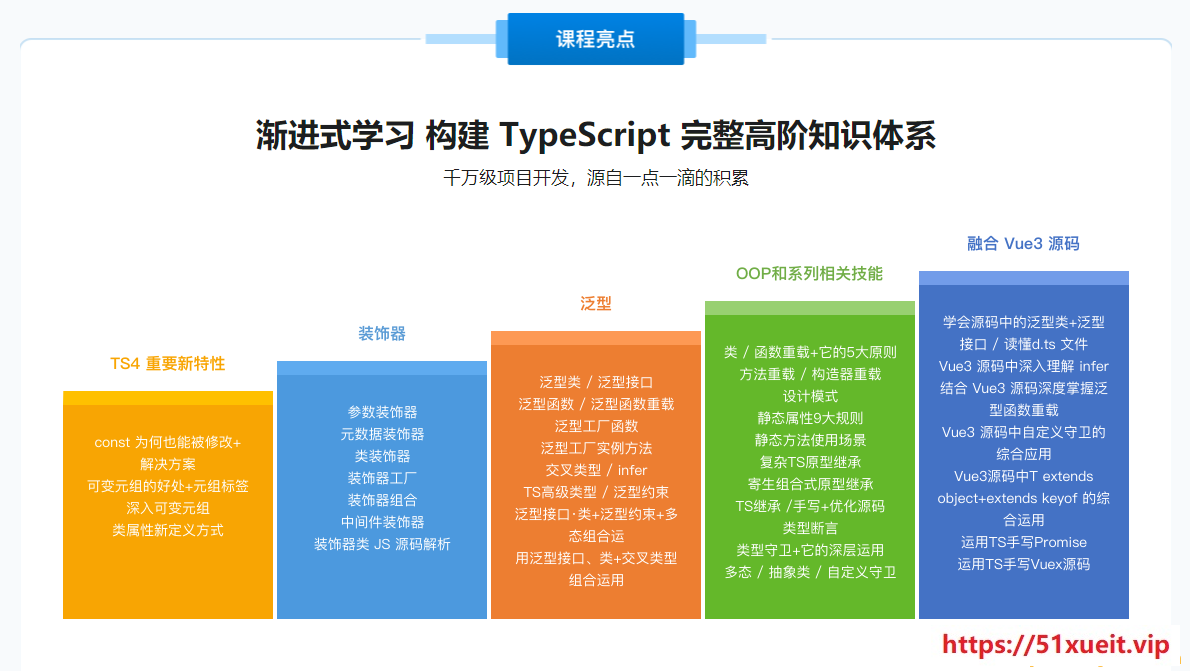
本章对课程总体做了介绍,包括:课程亮点,面向人群,课程的总大纲。
TS 类底层 最核心的知识是 JS 原型,所以本章首先深入讲解 了JS 原型【本章原型讲解一定能带给同学们不同以往、全新的收获。】;随后运用全栈思维讲解 TS 类和TS类底层源码,接下来深讲类的晋级技能——类引用属性和它的真实应用场景;最后详讲构造器赋值和 TS4 新赋值方式,并详细对比了新旧赋值的不同。…
三大重载是 TS 非常重要的代码优化技能,Vue3 底层源码就多处使用到带泛型的函数重载,类的方法重载丶类构造器重载在一些大中项目的复杂应用场景中也频频被用到。本章结合真实应用场景分别讲解了为什么要用函数重载,函数重载的5大规则和多个细则,并轻松过渡到方法重载,构造器重载的讲解。…
本章从单件设计模式的定义和定义陷阱入手,讲述了单件模式的多个应用场景;然后运用单件模式重构了 localStorage 类;接下来详解了单件设计模式关联的静态属性的 9 大规则丶以及静态方法对项目带来的好处,这些静态属性会在下一章手写 TS 继承底层源码时被应用到;最后讲解单件设计模式第二种实现和两种实现的区别。…
本章分为四个阶段。第一阶段为 TS 继承底层的铺路石——原型链继承,借用构造函数和组合模式继承等; 第二阶段是TS 继承底层的灵魂——寄生组合原型继承【最佳继承模式】;第三阶段运用在真实项目场景来理解 TS 继承思想,super,方法重写等;第四阶段手写并优化了 TS 继承底层 JS 源码【提升JS原型继承功底的绝佳…
本章分为五个环节。第一环节讲解了TS类型断言丶转换的9个应用场景;第二环节讲解TS类型守卫,并运用大厂晋级考核题来理解+综合运用 TS 类型守卫,之后再深入讲解类型守卫的更多深层理解;第三环节:在真应用场景中深讲了能让大中项目具有更好扩展性的类型守卫+多态的组合运用;第四环节:结合Vue3源码详解自定义守卫和它…
本章安排顺序:1. 讲解为什么用泛型类,如何精准无偏差定义泛型类,object,any和泛型区别,any无限宽泛特性的利弊;2. 运用TS泛型类 +泛型约束组合技能实现项目开发中的通用分页类 ;3. 融合Vue3源码掌握泛型约束高级应用【T extends object + extends keyof】;4.在真实项目场景中综合运用TS 泛型接口+ TS 泛…
本章首先在真实应用场景中讲授为什么要用泛型函数;理解泛型函数重载和它的多个易混淆的规则,并深度讲解泛型函数重载给项目带来的巨大好处,结合 Vue3 源码综合运用了泛型函数重载;接下来解析并实现泛型工厂函数;最后深讲 TS 交叉类型和真实使用场景,并运用泛型函数重载+TS 交叉类型+泛型约束+枚举组合技能完成…
infer的出现是 TS 技术发展史上的一次大升级, 本章分三段,第一段为infer讲解:包括定义、使用;然后使用泛型+infer构建带参数的架构级别的工厂实例方法,最后在 Vue3源码详讲infer的更多使用价值。 第二段讲解Extract丶Exclude丶Record丶Pick丶Omit等多个技巧性很强的 TS 高级类型和相关的真实应用场景, 第三段为…
装饰器是前端了不起的技术革命,弥补了只有后端语言才有 AOP【类似装饰器】的短板,通过本章学习可提升代码整合能力和前端架构思维。后端 Nestjs 等相对新型的 Nodejs 框架大量运用了 TS 装饰器,但对于前端,TS装饰器依然年轻,暂时没有得到广泛使用, 未来可期。纵观本章,囊括了装饰器应用,装饰器底层JS源码,装…
Promise 是前端中非常重要的技术, 为大幅提升前端实战能力,本章运用 TS 带领大家手写 Promise 源码, 环环相扣,深入浅出。尤其本章中几个理解难度大的问题,老师都会讲解透彻后才开始讲解下一个问题,以保证达到最佳实战效果。…
Vuex 是Vue大中项目必用的状态管理技术,如能手写 Vuex 源码则能掌握到Vuex 架构技术的精髓和深层技术, 积聚更深的架构理解能力和相应技术项目的排错能力。本章全部采用TS手写Vuex源码,综合运用TS 语法尤其是TS泛型技能,讲解环环相扣, 深入浅出,详尽透彻。…
本章从TS定义、环境搭建开始,详讲类型注解,类型推导,同时也讲解了公司项目中容易出错的类型注解问题,接下来讲解TS函数定义+函数类型、 参数可选、默认参数、函数 Rest 参数。本章专为无TS基础、以及基础较薄弱的同学设置,基础好的同学可忽略。…
本章是继上一章之后的TS 基础语法章节,详细讲解unknown+ any,对象类型,值类型,枚举,数组,元组等学基础语法,同时也包含了一些技巧性的知识点的讲解。基础好的同学可忽略。
原型和各种原型继承是深度掌握 TS 必备的技能,本章部分内容已在第二章部分节、第五章部分节讲授完毕, 本章为查漏补缺,主要包括原型大图解,Function 理解两大部分内容。